
HealthKit Case Study
A healthcare company needed a cohesive digital toolkit to unify its design system across platforms. I led the initiative to create a scalable, accessible, and brand-aligned solution that improved consistency and efficiency.
Company: Beam
Timeline: 8 weeks
Role: Lead UX Designer (Design System Specialist)
Figma File
Live Site
Problem Statement
The company's digital presence lacked a structured design system, leading to inconsistencies in branding, usability, and scalability. The absence of standardized components made it challenging for teams to maintain a seamless user experience across multiple platforms.
Project Scope
To integrate the new brand across the digital experiences for Health Client's, we will develop a set of guidelines to be used when creating digital properties such as websites, portals, online communications, or social media. Beam will apply the approved visual system to the existing UX principles to design and create the foundational elements that will inform the design of digital properties.
Objectives
Establish a unified design system based on Atomic Design principles
Improve brand consistency with a refined digital color palette, type scale, and components.
Conduct research to ensure industry relevance and competitive differentiation
Educate stakeholders on implementing and maintaining the system

The guidelines utilize the practice of Atomic Principles, breaking down into sections: Atoms, Molecules, Organisms, and Layouts. Atoms are the building blocks that can’t be broken down any further without ceasing to be functional. Atoms inform molecules which are simple groups of UI elements functioning together as a unit. Organisms are a more complex composition of molecules and/or atoms and/or other organisms.
This atomic structure gives us a system to create and use the brand in all digital spaces.
The Process
1. Research & Discovery
Design Audit
Competitive Analysis
UX Trending Analysis
Stakeholder Interviews
2. Strategy & Planning
Kickoff Meeting
Brand Development
Component Analysis & Prioritization
3. Execution
Digital Color Palette & Type scale
Atomic Design System
Multiple Platform Layouts
Mock Screens & Iterations
4.Implementation & Handoff
Presentations
Client Teaching
Documentation & Handoff

1. Research & Discovery
Design Audit: Evaluated existing digital assets, and identified inconsistencies.
Competitive Analysis: Reviewed industry leaders to benchmark best practices.
UX Trending Analysis: Researched modern UX patterns relevant to healthcare.
Stakeholder Interviews: Gathered insights from client’s executives, designers, and developers.

2. Strategy & Planning
Kickoff Meeting: Aligned expectations, goals, and project scope.
Brand Development: Refined visual identity to align with the company’s mission.
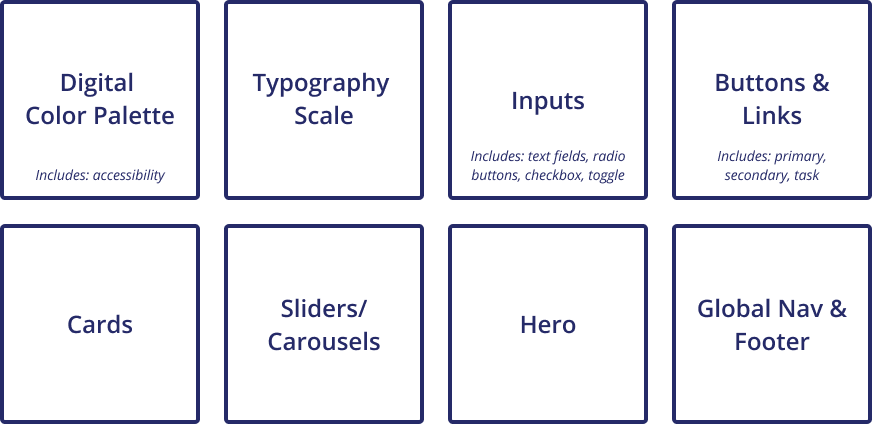
Component Analysis & Prioritization: Identified and categorized 8 essential UI elements.
8 Foundational Elements:

3. Execution
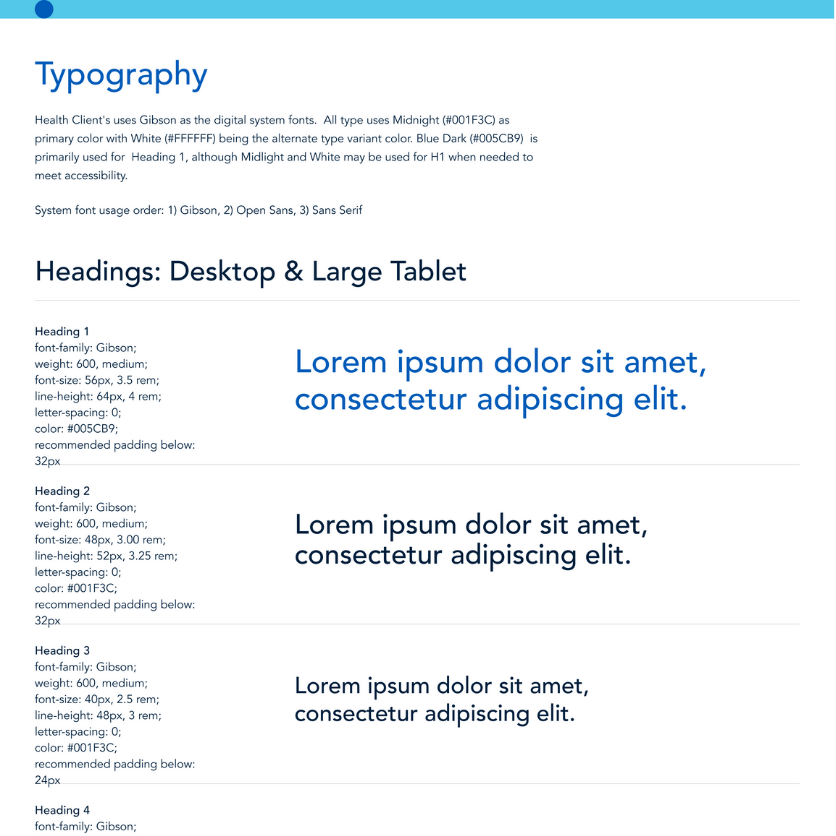
Digital Color Palette & Type scale: Defined accessible and scalable standards.
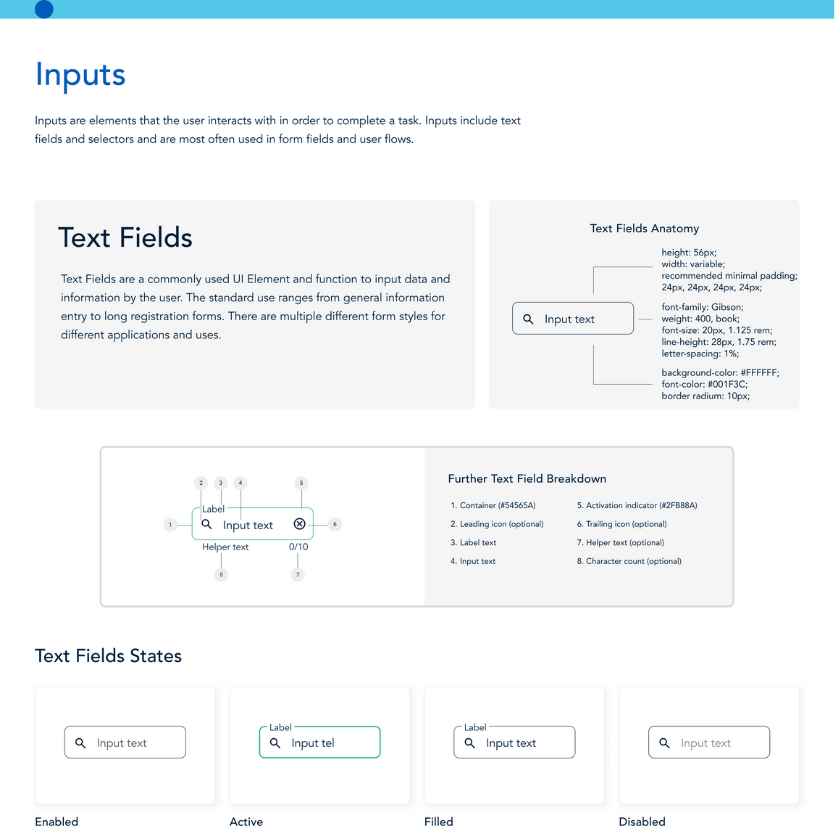
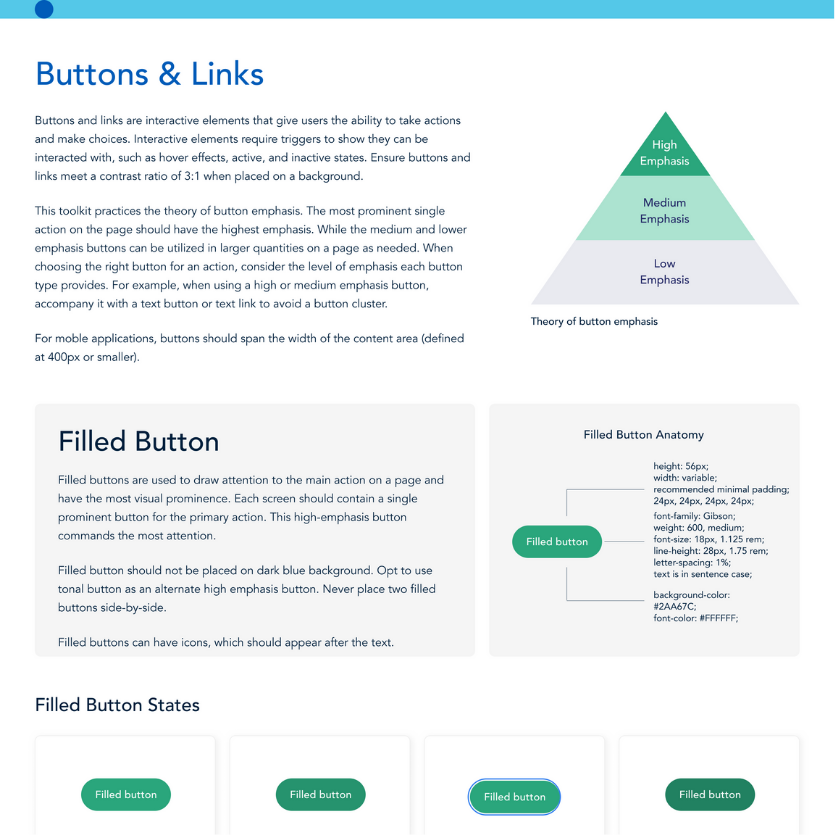
Atomic Design System: Developed a structured, reusable component library.
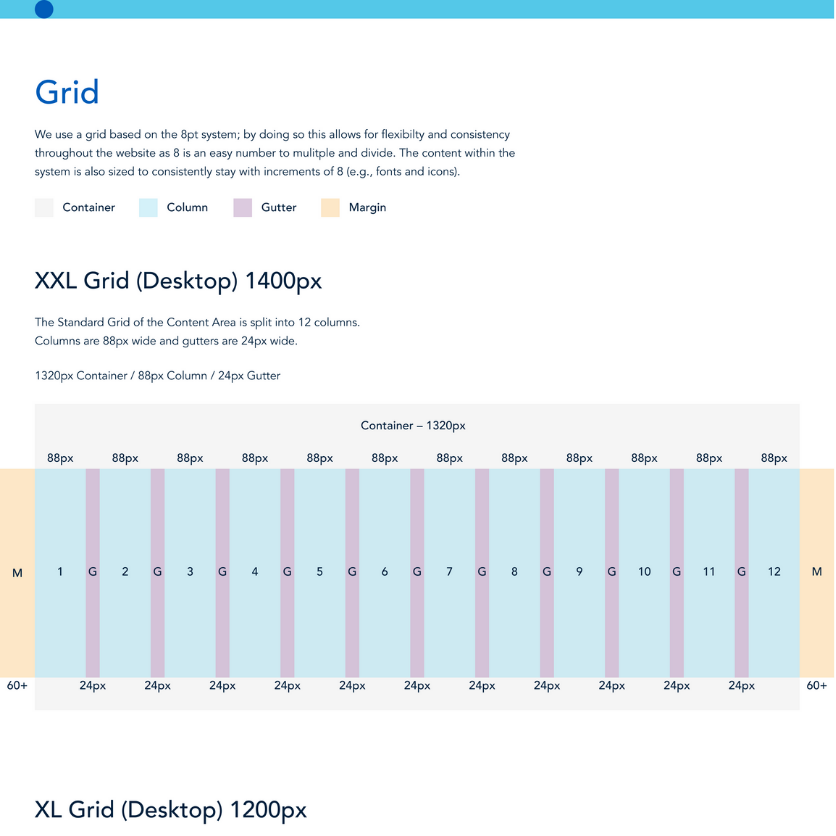
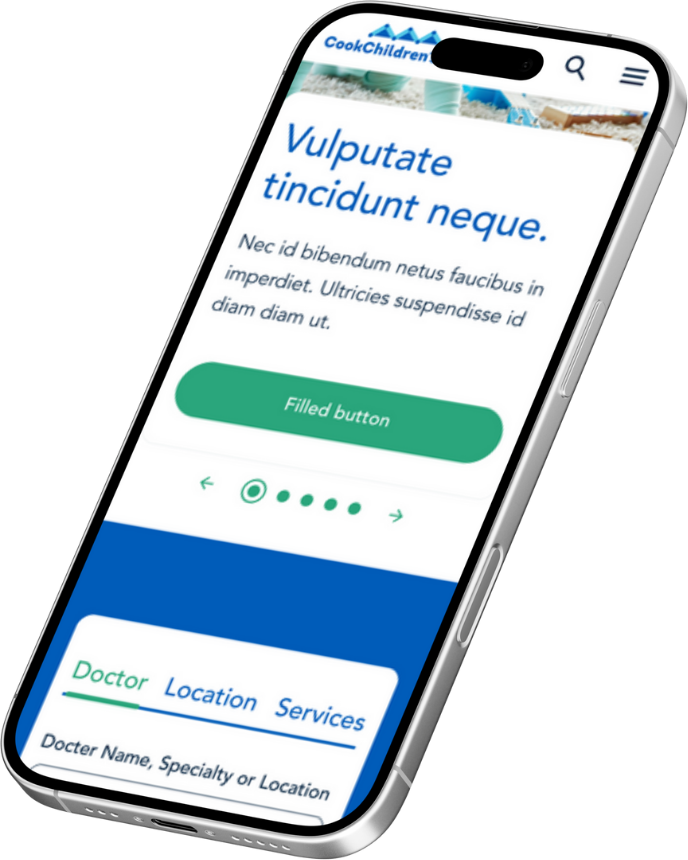
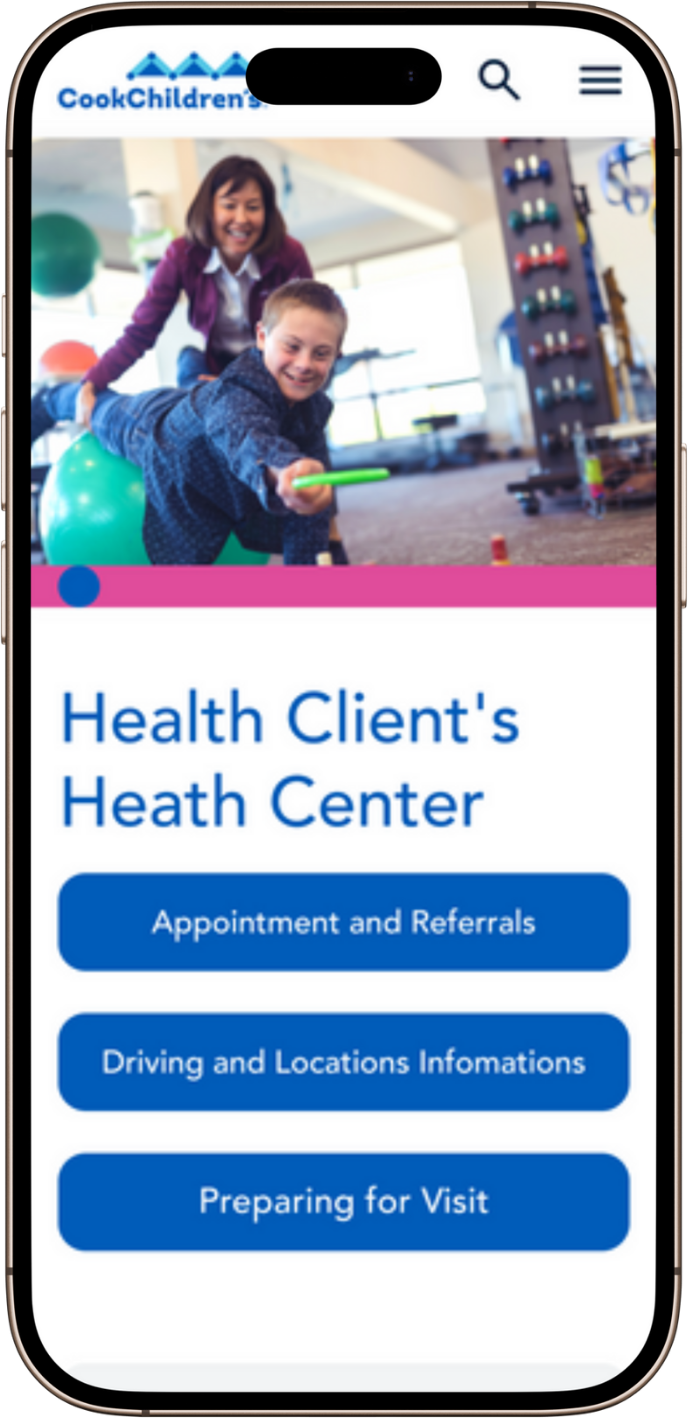
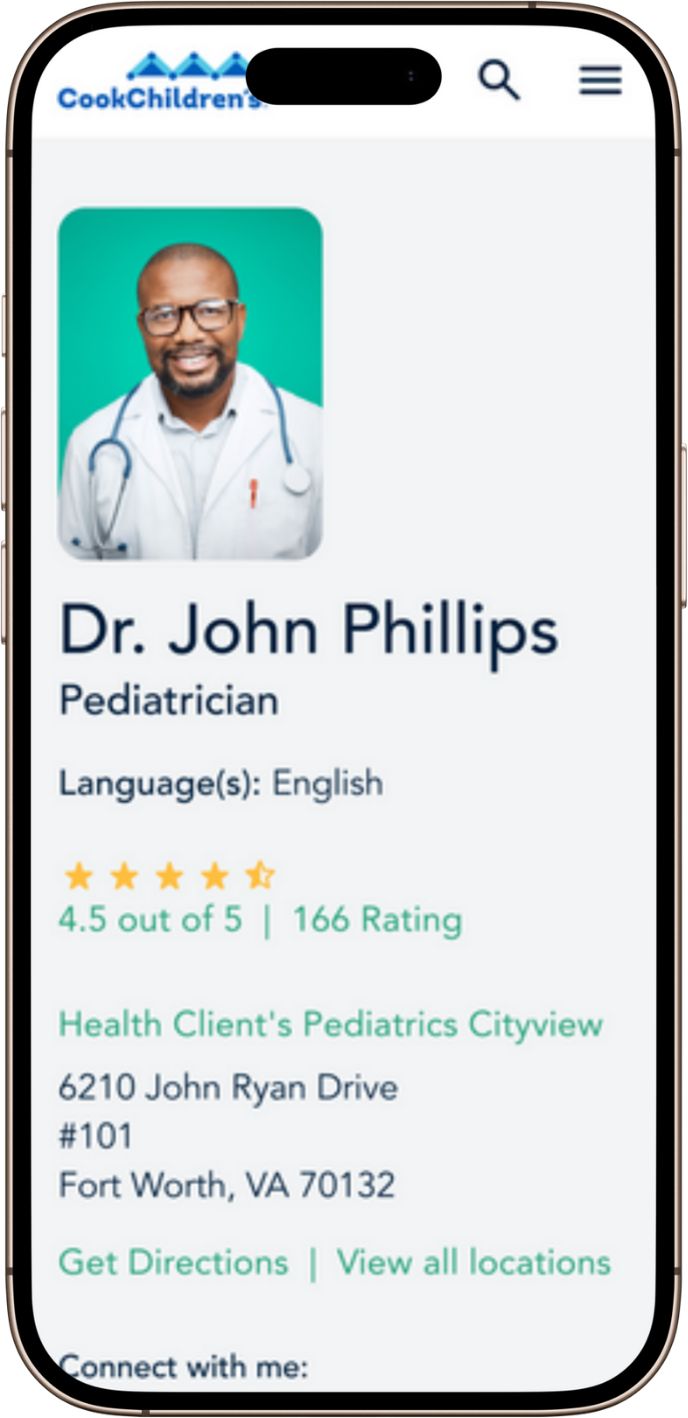
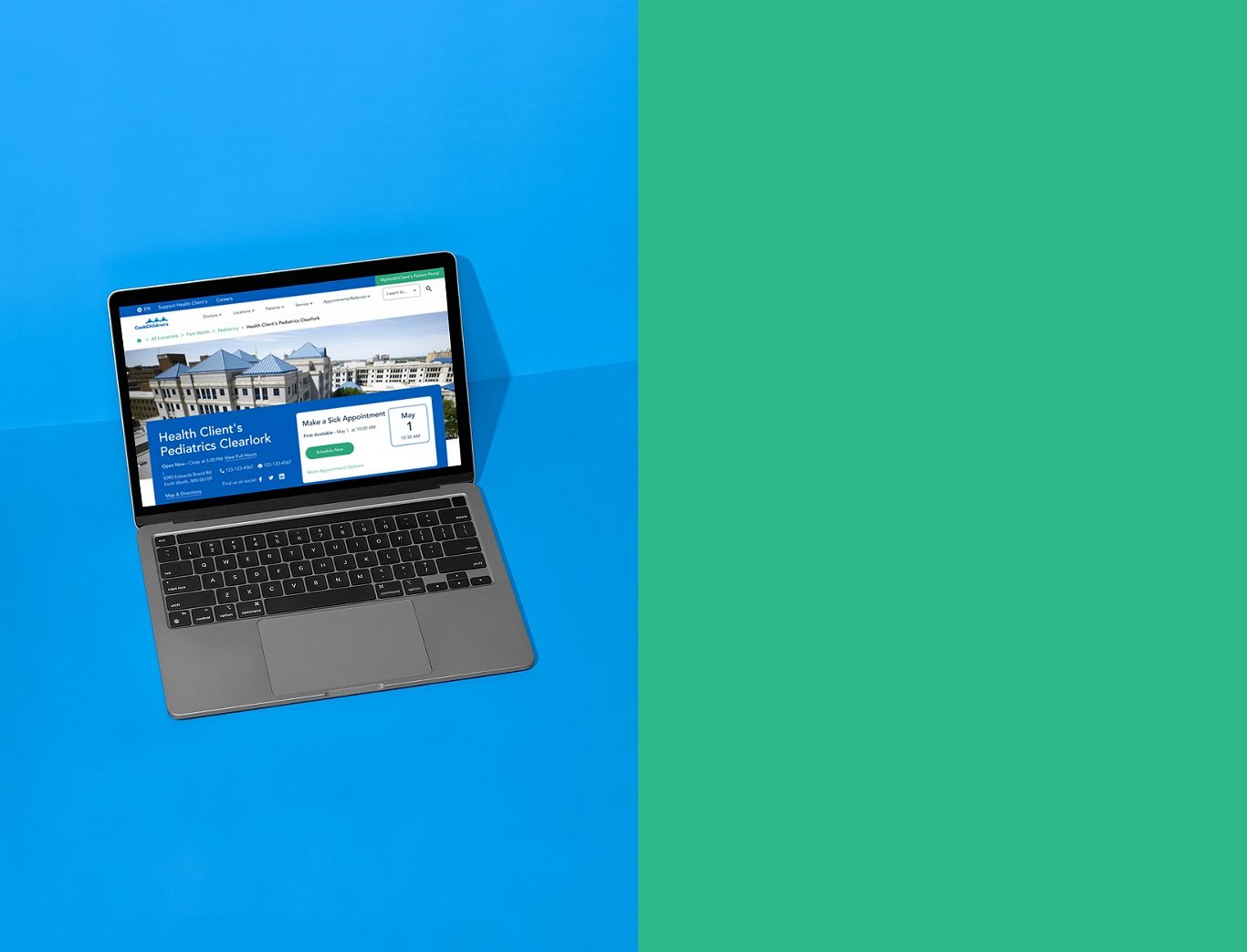
Multiple Platform Layouts: Designed adaptable UI layouts for web and mobile.
Mock Screens & Iterations: Created high-fidelity prototypes and refined based on feedback.

4.Implementation & Handoff
Presentations: Shared progress and findings with stakeholders for validation.
Client Teaching: Conducted training sessions on using and maintaining the design system.
Documentation & Handoff: Provided comprehensive guidelines for designers and developers.
Outcome
The new digital toolkit streamlined the design workflow, reduced inconsistencies, and enhanced user experience. The healthcare company successfully integrated the system, leading to improved efficiency and a stronger brand identity. The design system is now live on their site, ensuring real-time impact and usability improvements for users.

Molecules Guidelines