The System Behind, The System:
A Token Case Study
Company: Beam Inc
Timeline: 4 Months
Role: Project Lead, Senior Digital Experience Designer
I led the development of a scalable, token-driven design system that transformed how we implemented brand identity. The impact was significant—faster website launches, onboarding time reduced from 12 weeks to under a week, and more seamless collaboration between design and engineering. By designing a system that could adapt to multiple brands, we improved efficiency, consistency, and flexibility, ultimately enhancing both internal workflows and client experiences.

The Challenge
Before introducing design tokens, we faced several challenges:
Each client website operated with its own standalone design framework, making consistency difficult.
Design updates were unpredictable and time-consuming, slowing down both designers and developers.
Branding inconsistencies led to a fragmented user experience and weakened design cohesion.
UI component updates required excessive manual effort, limiting agility and innovation.
Achieving a truly unified design system that scaled seamlessly across both our product and diverse client needs was an uphill battle.
Goals and Objectives
Establish a token-based design system to drive modularity, scalability, and cross-platform consistency.
Standardize typography, color, and spacing to create a cohesive and accessible design language.
Enable seamless brand customization without compromising system integrity.
Improve collaboration with developers by defining a single source of truth for design attributes.
Ensure the design system remains adaptable for future product needs and evolving industry standards.

The Approach
1. User-Centered Research & Stakeholder Alignment
Conducted in-depth research on design tokens, as the company had not yet explored their full potential.
Worked closely with engineers to identify implementation strategies and key use cases.
Completed an advanced course on design tokens to refine best practices and optimize Figma workflows.
Prototyped and tested various token structures to ensure scalability and practical integration.
Aligned with key stakeholders, including product managers, designers, and engineers, to ensure a shared understanding of the benefits and implementation of design tokens.

2. Industry Benchmarking & Best Practices
Analyzed leading design systems (Material Design, Shopify Samsung, etc.) to identify proven methodologies.
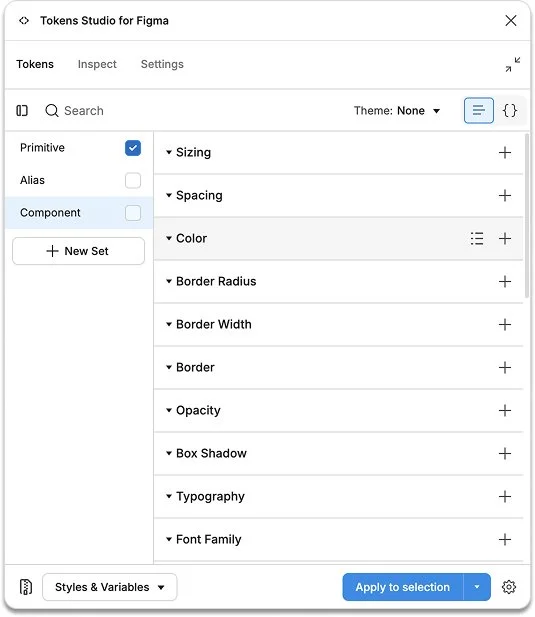
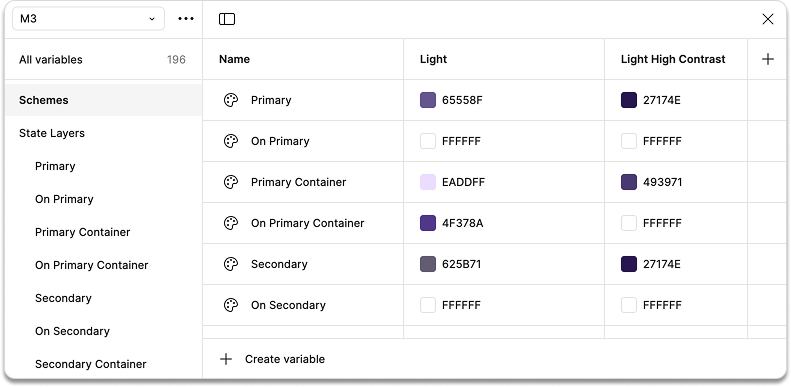
Evaluated token management frameworks such as [Tokens Studio, Figma Variables] to determine the optimal tooling.

3. Structuring a Scalable Token System
Systematic Token Organization: Audited the product to identify essential design values and synthesized them into strategic groups based on patterns and usability needs.
Designed for Flexibility: Created a multi-layered system in Figma that allowed for brand customization without compromising core design integrity..
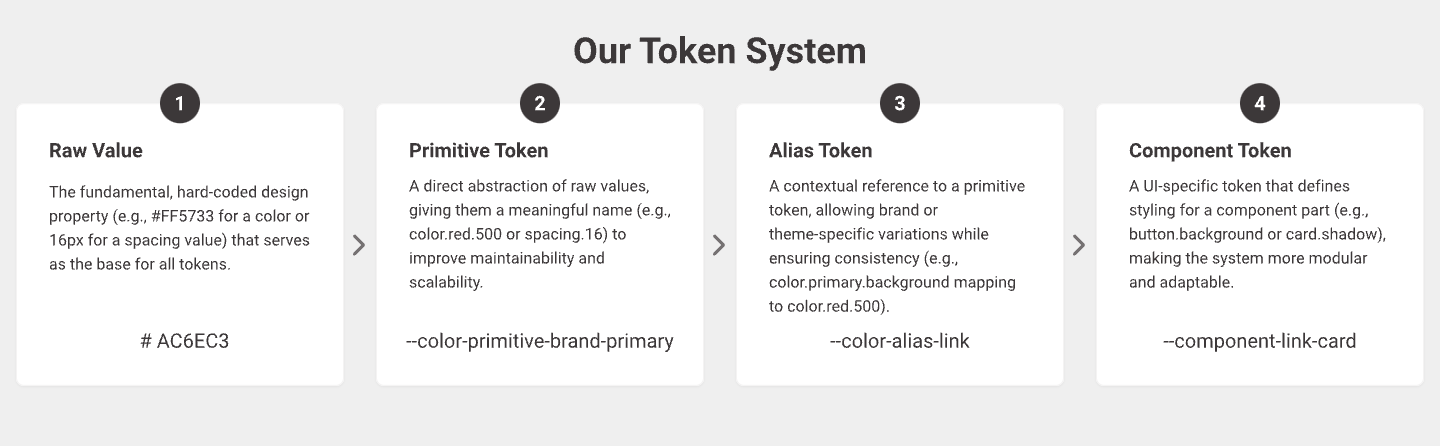
Established Intuitive Naming Conventions: Worked closely with development to create a logical, scalable naming system (e.g., color.primary.background) that ensured clarity and seamless integration across design and code.
Optimization & Integration: Refined groupings and linked all tokens to components, streamlining implementation and maintaining design integrity.
Role-Based Token Structuring: Assigned roles to align with necessary UI styles, ensuring consistency across color, typography, spacing, shadows, and motion.


4. Cross-Functional Collaboration & Iteration
Contributed to designing a custom Figma plugin with developers that automatically generates JSON files for design tokens, streamlining the handoff process.
Developed a structured alignment for code syntax within Figma's variable settings, ensuring consistency between design and development.
Conducted regular design audits, gathered stakeholder feedback, and iterated to optimize the system.

5. Seamless Integration & Continuous Optimization
Built a hands-on training program, including written instructions, a structured onboarding course, and a clear process for remote support and inquiries to support adoption.
Hosted office hours and hands-on workshops to guide designers and developers through the new system.
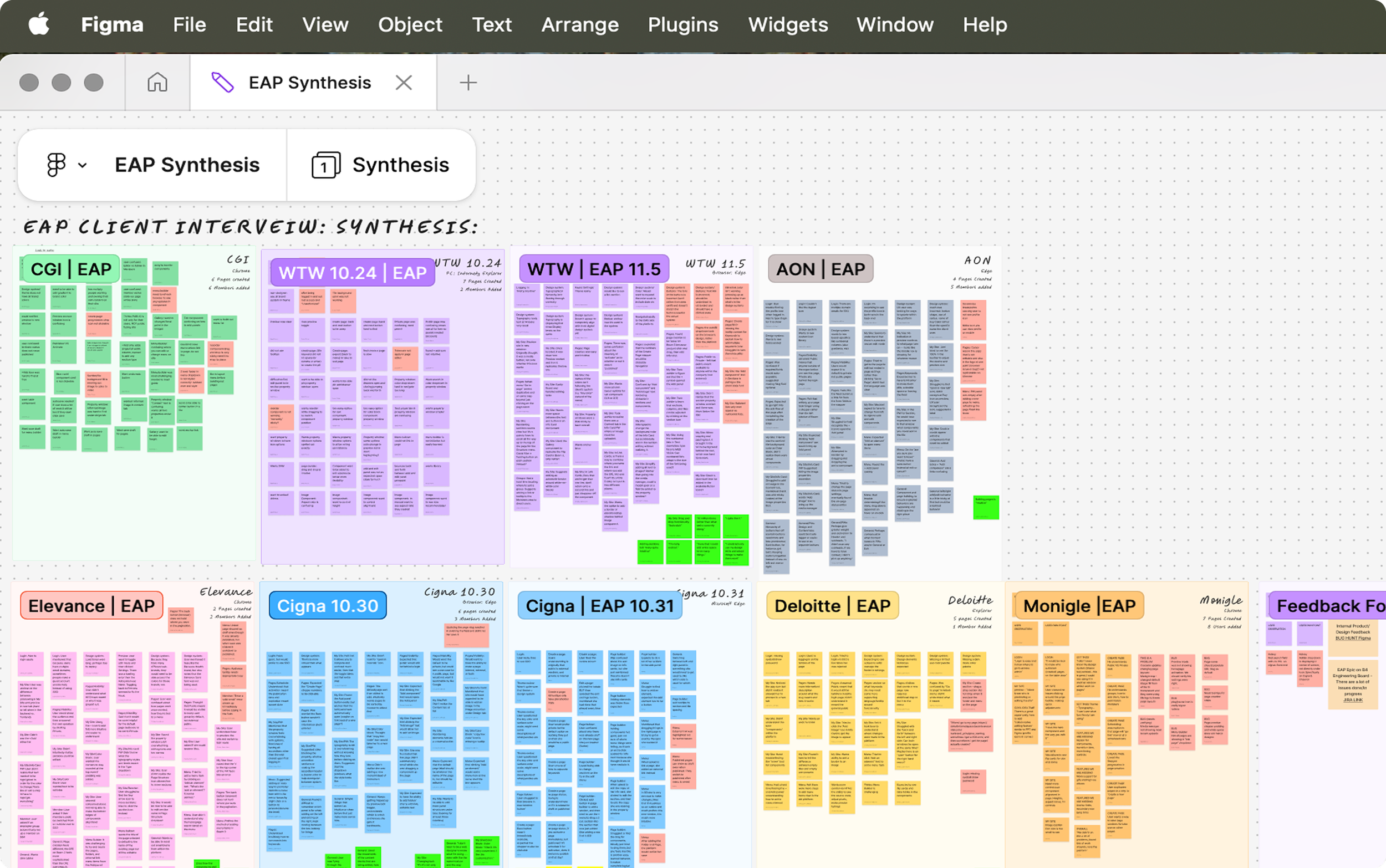
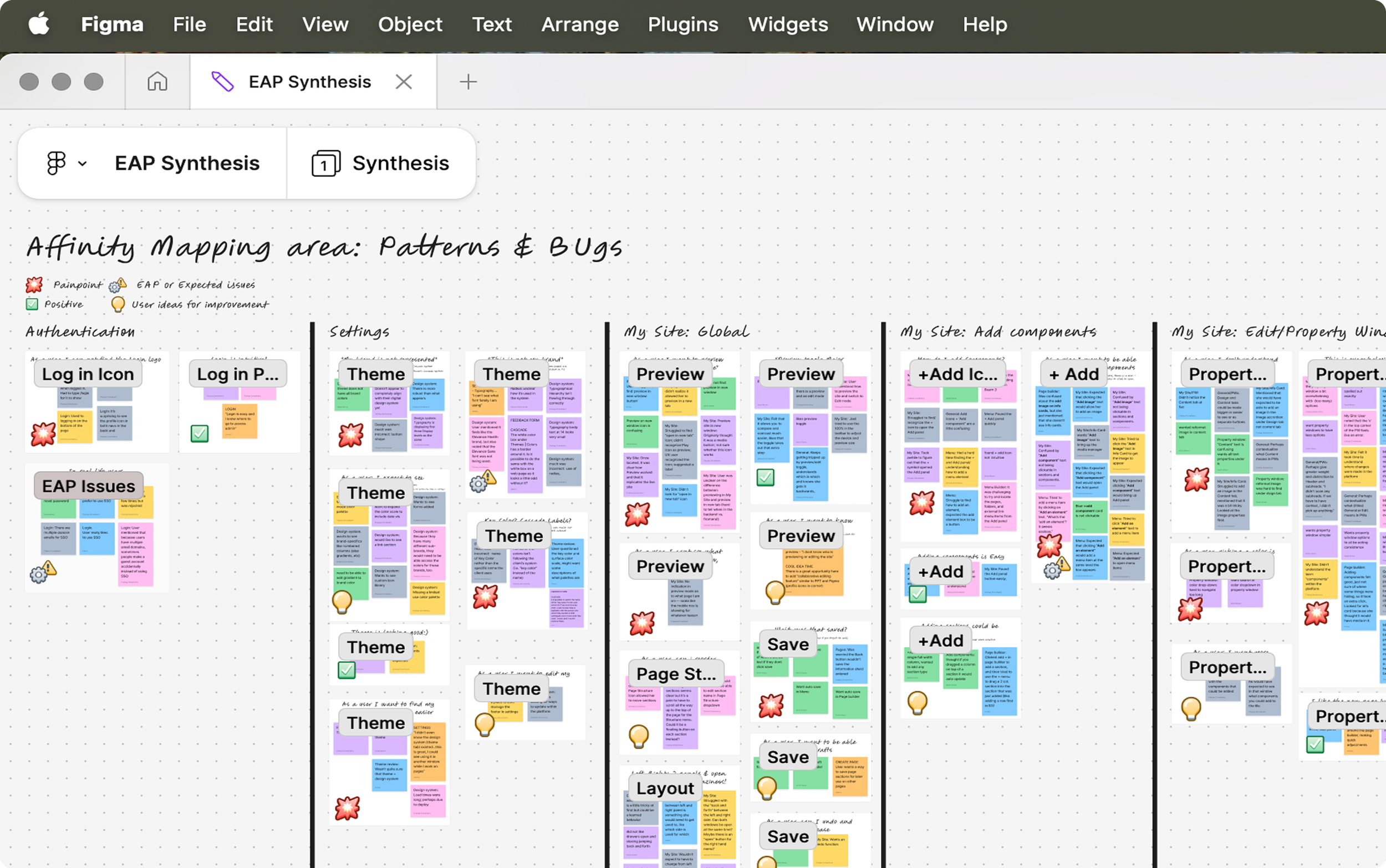
Conducted 10 user interviews and guided clients through task-based evaluations while gathering insights.
Synthesized the data to identify patterns and created prioritized action items to inform the next iteration.

“I don’t need to be a web designer to know what I’m doing . . . I don’t need to have an extensive background to be able to do it.”
“I could actually use my design skills and adapt things to make them work.”
“A user experience I really enjoy!”
“This is 10 million times better than what we’re currently doing.”
Outcome
Unified UX Consistency: Established a cohesive and accessible design language across all platforms.
Streamlined Design-to-Development Workflow: Reduced redundant effort and empowered teams to ship UI updates with agility.
Scalability & Flexibility: Enabled effortless customization without compromising brand integrity.
Operational Efficiency: Cut down implementation time significantly, allowing teams to focus on innovation rather than rework.
Elevated Client Experience: Delivered a system that supported seamless client customizations while adhering to best UX practices.
Lessons Learned
Design tokens are a game-changer, but their success hinges on early collaboration between designers and developers.
Balance structure with flexibility, providing room for customization while maintaining consistency is key to scalability.
Continuous iteration is crucial, design systems should evolve with user needs and technological advancements.
Documentation and education are just as important as implementation, adoption thrives when teams are empowered with knowledge.

Conclusion
This initiative transformed our design system into a dynamic, scalable powerhouse that streamlined workflows, enhanced brand consistency, and accelerated development cycles. By embracing a modular, tokenized approach, we future-proofed our product while ensuring an exceptional user experience for both internal and external stakeholders. This case study exemplifies how a well-architected design system isn’t just about aesthetics—it’s a strategic asset that drives efficiency, innovation, and brand cohesion.